SSL certificate is the foremost important aspect of any website. If your website is running without SSL, modern browsers will stop the users from entering the website. Of course, there are ways to bypass that, at your own risk. As long as your website has no commercial data exchange, sensitive user information, etc, you are still good to run a website without a proper SSL certificate. For example, a blog can run without an SSL.
Note that Google AdSense accepts websites without SSL.
But the topic of this post is about Self Signed SSL certificate. How to create one, how to use it, and where to use it.
Let us see where to use it. For any website which is used for internal purposes, it's always a good idea to use Self Signed SSL, instead of paying for a real SSL certificate. Internal I mean, within a company, team, or for personal uses, for testing purposes, etc.
Now, let us see how to create a self-signed SSL certificate.
What you need
A Linux machine.
OpenSSL utility
Apache2 Web Server with a sample website.
Let us start...
Install prereqs.
You need to install the mod_ssl to enable httpd or Apache to work with SSL certificates. I am using CentOS-based Linux, so I will use the yum package manager utility.
Perform all the steps as a non-root user with sudo permission.
$ sudo yum install mod_ssl
This should install the SSL module for the httpd services. Please note that in CentOS it is called httpd whereas in Ubuntu it is called as Apache2.
The certificate and key will be created under the default location.
$ sudo mkdir -p /etc/ssl/private
$ sudo mkdir -p /etc/ssl/certs
Create the certificate and the private key
Use the below OpenSSL command to create both the certificate and private key. The one command does create both files. There is no additional step like creating CSR - Certificate Signing Request. Since this is a self-signed certificate, you are not going through the actual process of getting the certificate signed by the CA - Certification Authority. Examples of CA are, Symantec Inc, DigiCert, etc.
$ sudo openssl req -x509 -nodes -days 365 -newkey rsa:2048 -keyout /etc/ssl/private/host2-selfsigned.key -out /etc/ssl/certs/host2-selfsigned.crt
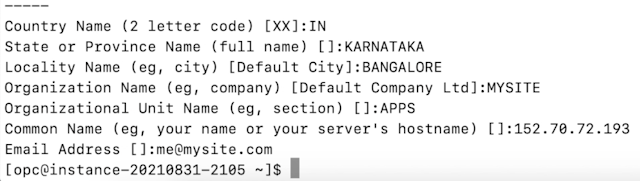
This will go into an interactive screen. It will prompt various inputs.
Refer to the below screenshot for the inputs I have provided.
Please note that the CN - Common Name should match your domain, hostname, or IP address, as per your httpd settings for the website. In other words. I have used IP address here.
If the command is successful, it exits from the OpenSSL interactive session.
Now check the below locations for certificates.
For SSL certificate check this location /etc/ssl/certs
For the private key check this location /etc/ssl/private
$ ls -ltr /etc/ssl/private/
-rw-r--r--. 1 root root 1704 Jun 12 17:09 host2-selfsigned.key
$ ls -ltr /etc/ssl/certs/
-rw-r--r--. 1 root root 1419 Jun 12 17:09 host2-selfsigned.crt
Configure the New SSL certificates in the Apache server
Create a new config file under /etc/httpd/conf.d/ to configure the Virtual Host and SSL certificate details.
I am creating the file with the IP address of my host.
$ sudo vi /etc/httpd/conf.d/152.70.72.193.conf
Now check the config files are valid by running
$ sudo apachectl configtest
You should get Success OK status. This confirms that all your config files are correct.
Now restart your httpd.
$ sudo systemctl restart httpd.service
Now access the web application URL https://152.70.72.193/
If you are accessing the URL for the first time after the certificates are installed, then you will be warned by the browser. It clearly says the website uses an invalid certificate.
Once you accept and click on the continue button, the page should load properly as shown below
Notice the HTTPS and exclamatory mark and it indicates that there is an SSL certificate but it is not trusted by the browser.
If the site is taking longer and then times out, check if the HTTP version is working. If the HTTP version is working then you to check if the firewalls are disabled for HTTPS ports.
$ sudo firewall-cmd --add-service=https
If the output of this command is "success" Then it was an issue with the firewall. Now the page should load.
Inspect the certificate from the browser.
Click on the lock icon on the address bar, it says the connection is not secure. Click on more information and it shows the details of the certificate.
If you want to see the certificate, click on the view certificate.